System Design Architecture for food delivery services like Swiggy, Zomato and UberEats
So, as the first part of any system design process, we’ll proceed to find what this service or app must perform.
Step 1: Requirement Gathering
So a basic food delivery service should have these features-
- Restaurant Listing and Search – Users can search for a restaurant
- Food Listing and Search – Can search for foods in the restaurant
- Order and Payment – Can order food and make payment
- Delivery – Can track the delivery
Now based on the requirements we are having, let’s try to find out the users involved-
- Back-end Service Agent – For restaurant listing
- Restaurant Owners – Food Listing
- Customers – Ordering
- Delivery Executive – Delivery of food
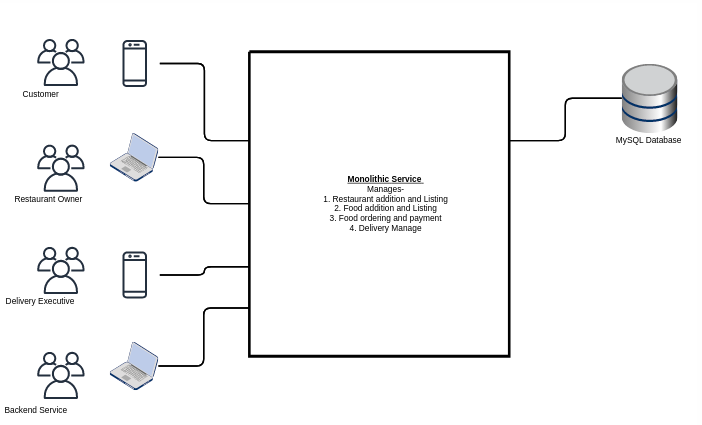
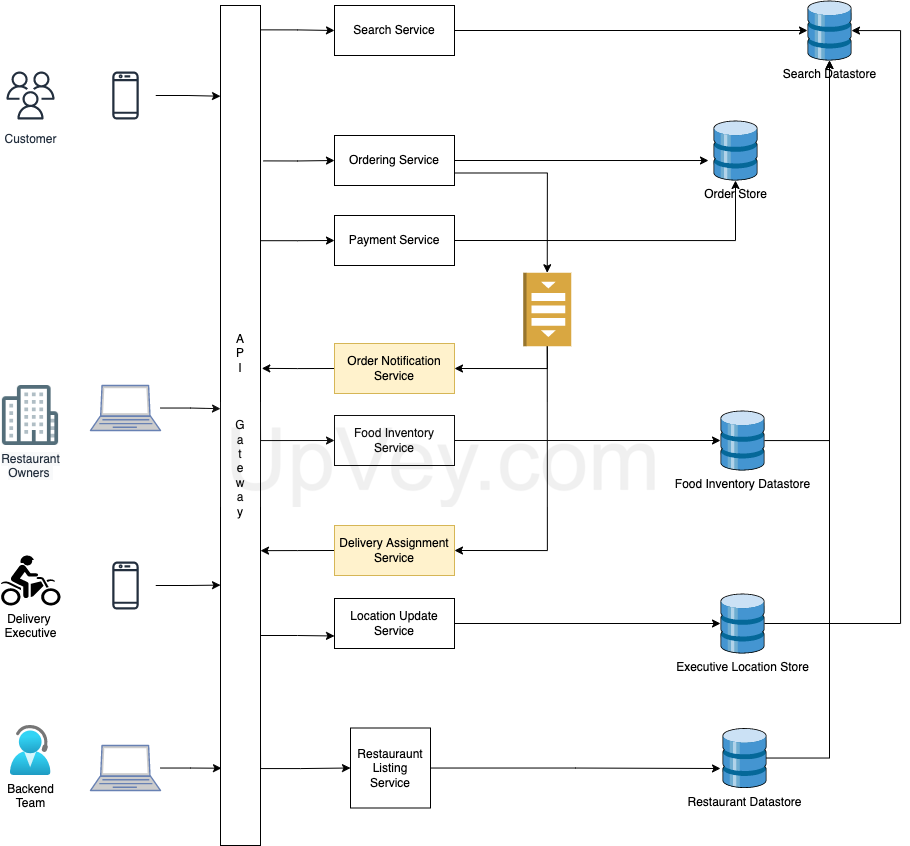
Now that we found our end users and also the services we are offering. Let’s try to design the architecture to fulfil it-

Here we have our Service to handle all the requirements and MySQL as database. Its the simplest System design anyone can think of for this type of app.
Is there anything wrong here? No This can serve our needs but what will happen if we grow? Millions of orders? at that point, our system will not able to scale.
So, to design a system we must find out the scalability required, for 10 orders per day our above system is very good. It is a wrong practice to design the above system without having scalability considerations.
So, let’s dive into the next step-
2. Understanding Scalability requirement
This understanding helps us decide how to break our service, which database to use, and other requirements.
For this, we should think of these questions-
What will be the geographical scaling i.e. is this app for the purpose of serving only a city or in future the vision is to grow globally? – Let’s assume it is planned Globally
How many Customers are we expecting in the short and long term? – 1 billion
How many Restaurants? – 1 million
How many searches and orders a day? – 1 billion searches and 2 million orders a day can go up to 5 million a day
Based on all of these we can calculate which all components are critical and required to have isolated responsibility?
From the above figures, we get to understand that we must build a scalable application that can handle a huge customer base and must make the restaurant searchable and must separate out the order processing service as traffic can vary.
Step 3: Coming up with Design
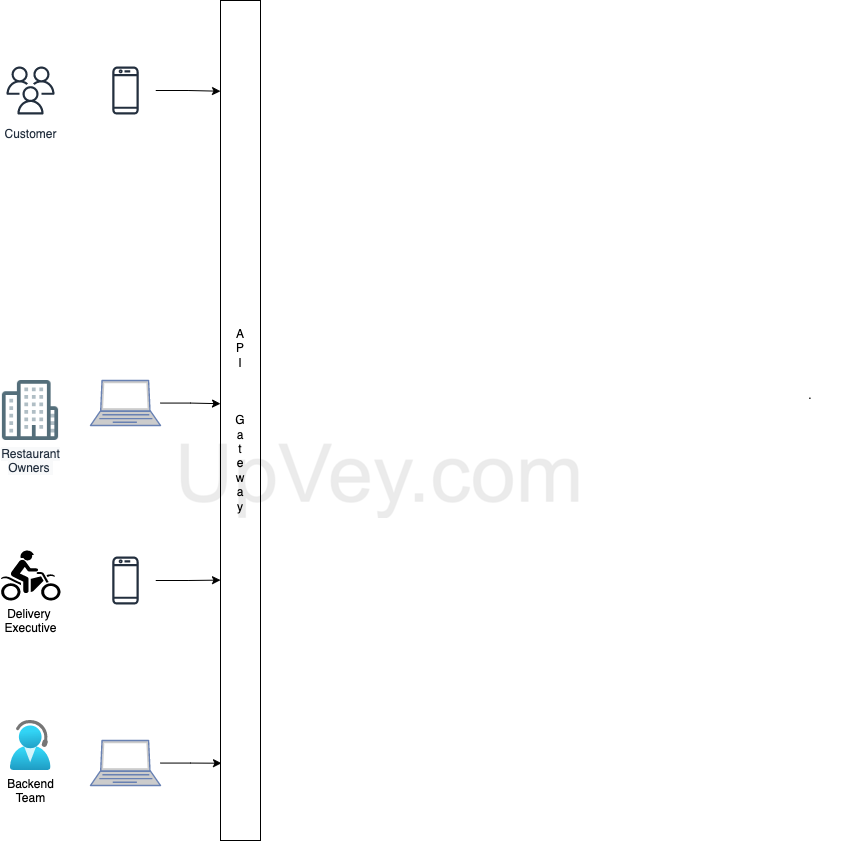
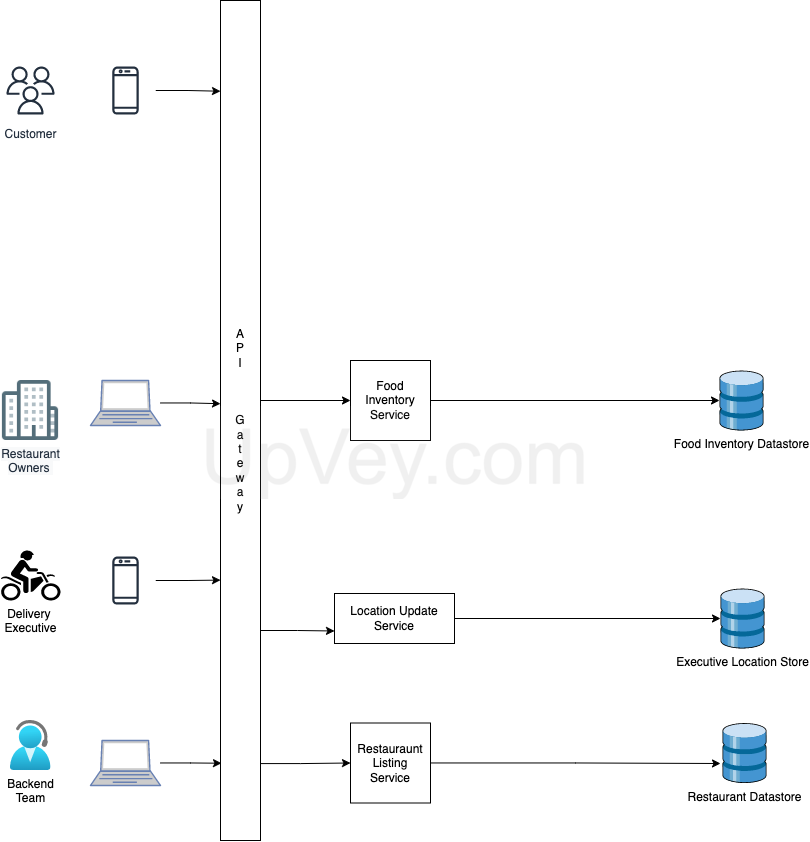
In the scalable design process, first identify the users and the platform they’ll be using and then move the the service requirement.

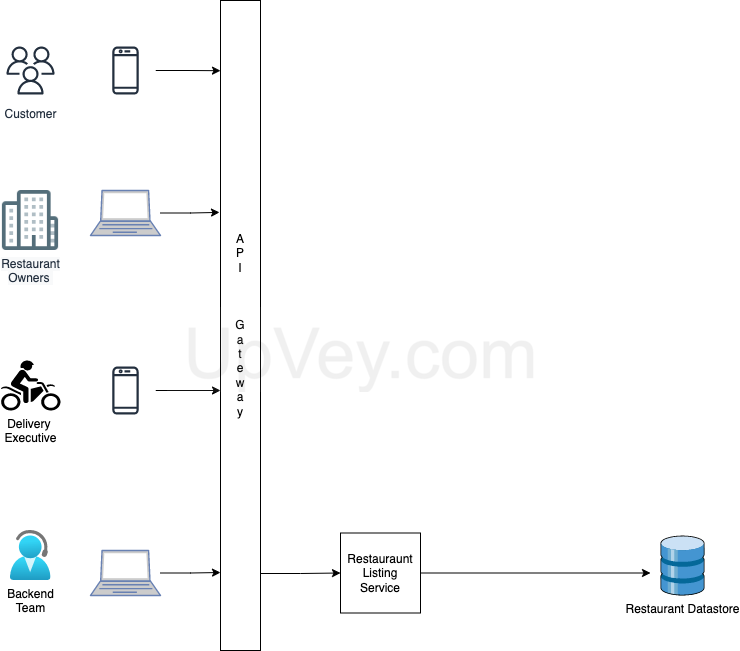
In the second step, Identify from where the primary data will get populated. In this case, restaurants will be listed from the backend team. The data will be store in Restaurant store.

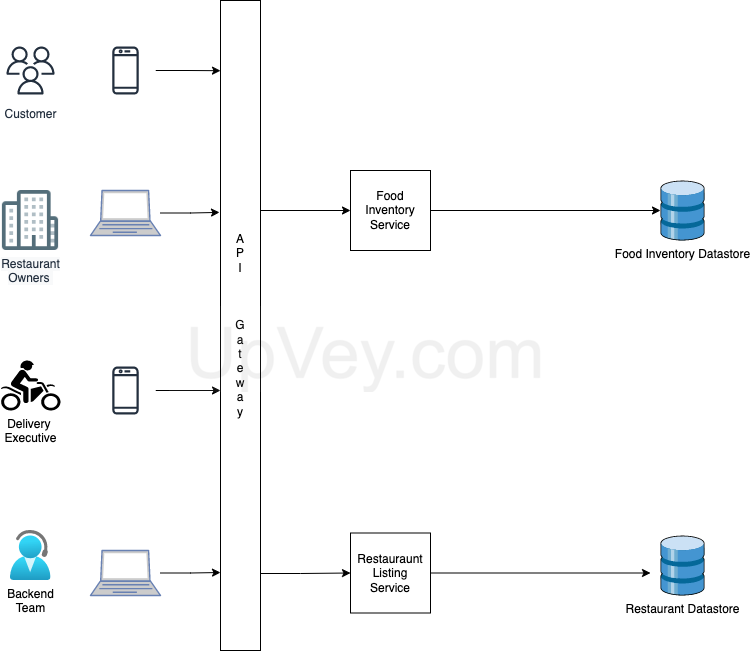
In this case, Primary data i.e. Restaurant owners will be adding and managing food inventory.

Once the food is listed, Delivery executes are required to pick it from the nearest location and deliver. Their Location is required to be updated at interval of few seconds.

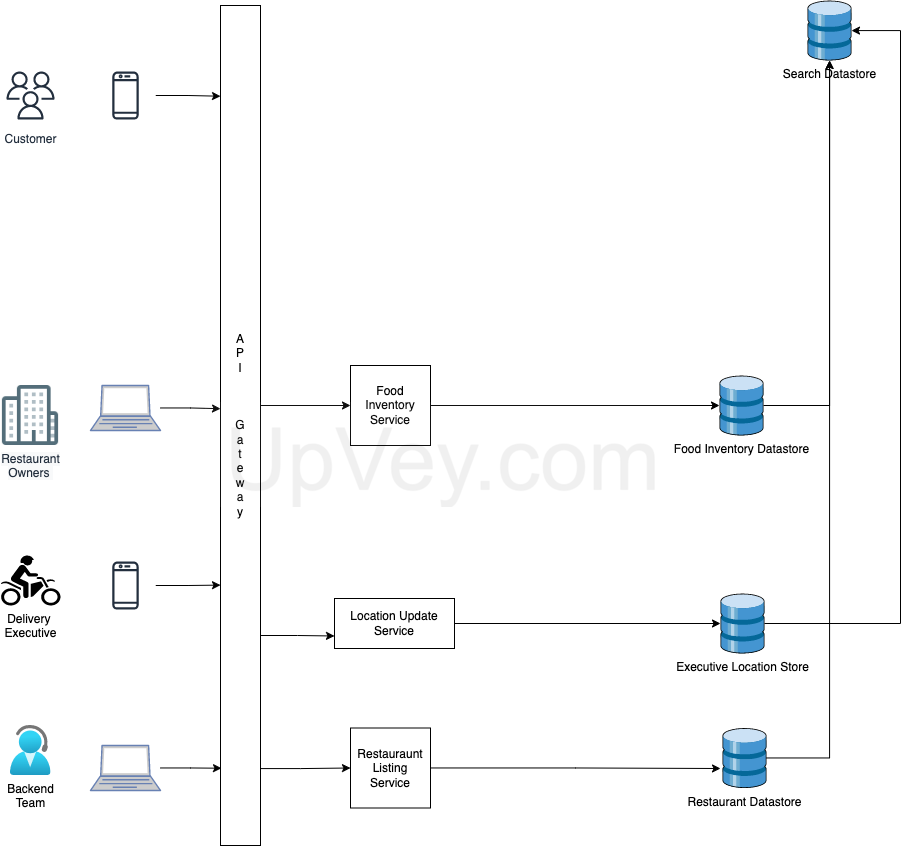
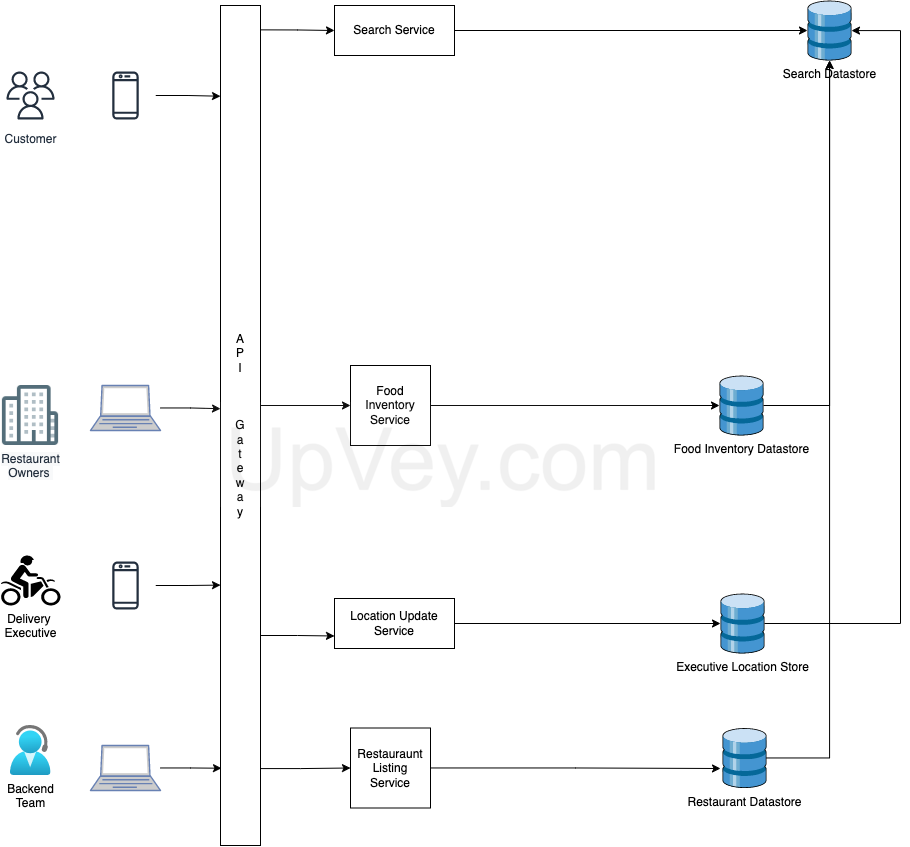
Once the primary data is available, the customer who is the consumer of the data is required to search from all the data. These data needs to be searchable. Using a pipeline data to be indexed and made searchable.

Once the data is indexed to be consumed, customer can start searching the data.

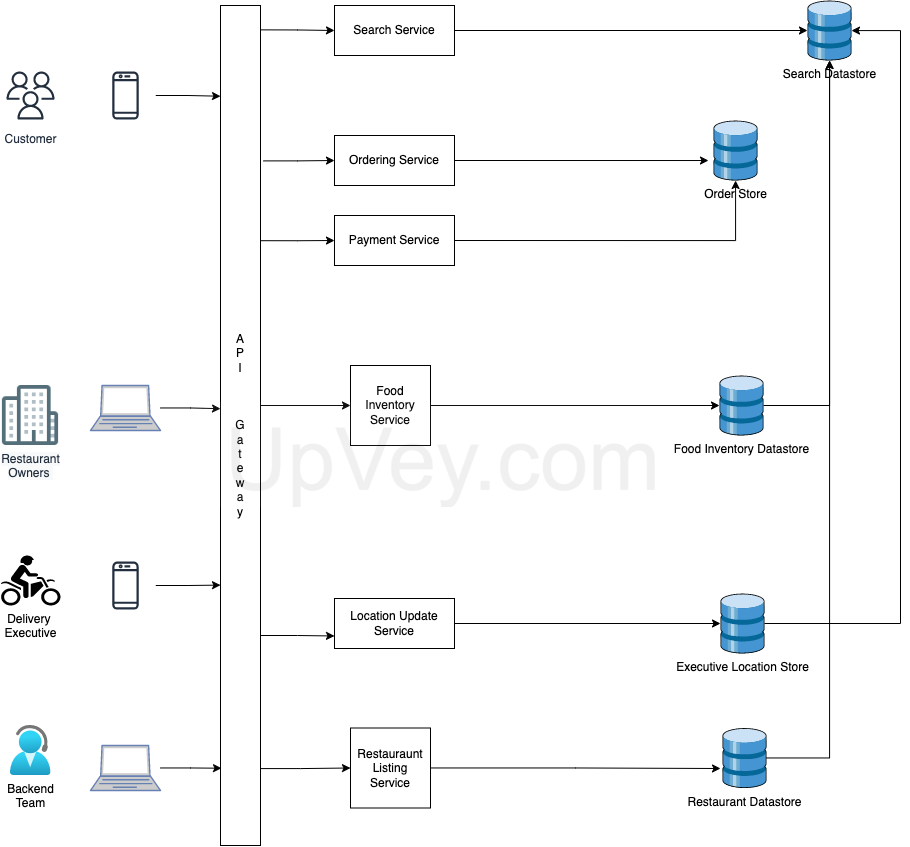
Once customer searched the data and selected what to be ordered, they’ll order and make payment.

One the order is placed, as a final step, it’ll be assigned to delivery executive and to restaurant owner for preparation. They’ll get notification to prepare and deliver.

This design suffice the use cases we discussed in the beginning. But there are be multiple possible design and use cases which can be added. Restaurant order acceptance, Customer notification, Customer delivery Update and 100s of use cases are possible. But the important use case is covered in the above design.
Stability
As Swiggy/Zomato/UberEats handle one of the largest delivery fleets across India and process millions of orders daily, it is super important to be stable. So, to mitigate any risk while adopting from older version to this application, we slowly and steadily rolled out this new application to the entire fleet making changes iteratively based on the inputs collected and in the process improving stability at each update. As we are 100% live to the entire fleet, today our application is stable for 99.9% users. We were able to achieve this by sticking to our core principles, understanding the capabilities of React Native, real-time monitoring in place before GTM (go to market), setting up fallback mechanisms, BCP(business continuity plan) modes during an issue and above all a Super-Duper team handling our app.
Summary
Overall, we talked about how we designed our new delivery application and addressed major technically challenging aspects. While some of these tech choices may look opinionated like React Native to Native distribution, It was indeed done to leveraging each framework’s core strengths and offerings. Working around each framework’s pain points helped us to get the most out of both worlds. Now, this also aligns with our core engineering principles(The selection criteria of any framework/tech should be based on current and near-future business needs and the customer base). I hope you got to learn a thing or two from this article.
Thanks for referring to my Tech Blogs.
Nashet Ali
Software Development Engineer(Cloud)
Comments
Post a Comment